Este documento describe el proceso necesario para que los minoristas integren un previsualizador de banner X en su flujo de trabajo. Este proceso ofrece un control total sobre la renderización de la vista previa para asegurarse de que coincida con la experiencia del sitio web activo.
Este es un requisito de integración
Esta integración de vista previa garantiza que su material creativo de banner X se renderice correctamente al crear y revisar campañas. Esto genera confianza tanto entre los anunciantes como entre los minoristas a la hora de gestionar campañas.
Ventajas del previsualizador
El uso de un previsualizador ofrece varias ventajas:
- Los anunciantes pueden previsualizar la apariencia de su banner antes de lanzar y gestionar su campaña para asegurarse de que cumpla con las expectativas y los estándares.
- Los minoristas pueden revisar y aprobar los banners antes de que se publiquen en su sitio web para asegurar la coherencia y el control de calidad.
- Cualquier cambio en su sitio activo (que no afecte a los aspectos creativos) puede realizarse sin depender de Epsilon Retail Media.
Integración alojada por el minorista
Puede integrar su previsualizador de banners en nuestra plataforma alojándolo en su sitio. Esto garantiza que el previsualizador esté incrustado en la ventana de la plataforma mediante un iframe.
- Requisitos de alojamiento: debe alojar el previsualizador en una URL o enlace que sea de su propiedad y que usted gestione. Este enfoque le proporciona flexibilidad total para actualizar y gestionar su sitio y diseño a medida que estos evolucionan, lo que elimina cualquier dependencia de nuestra plataforma para realizar cambios.
- Recomendación de alojamiento: recomendamos alojar el previsualizador en una URL oculta, como retailer.com/banner-previewer. Sin embargo, usted tiene la libertad de elegir una ubicación adecuada.
- Esta puede ser una ubicación alojada externalizada que no esté bajo su dominio principal si es necesario, como un bucket de almacenamiento accesible externamente o una solución alojada (que aún esté bajo su mantenimiento).
- Actualizaciones del sitio activo: puede actualizar cómo se renderizan las imágenes y el texto en su sitio activo. Cualquier cambio que realice en los banners en el sitio activo debería reflejarse automáticamente en la plataforma a través de su previsualizador externo.

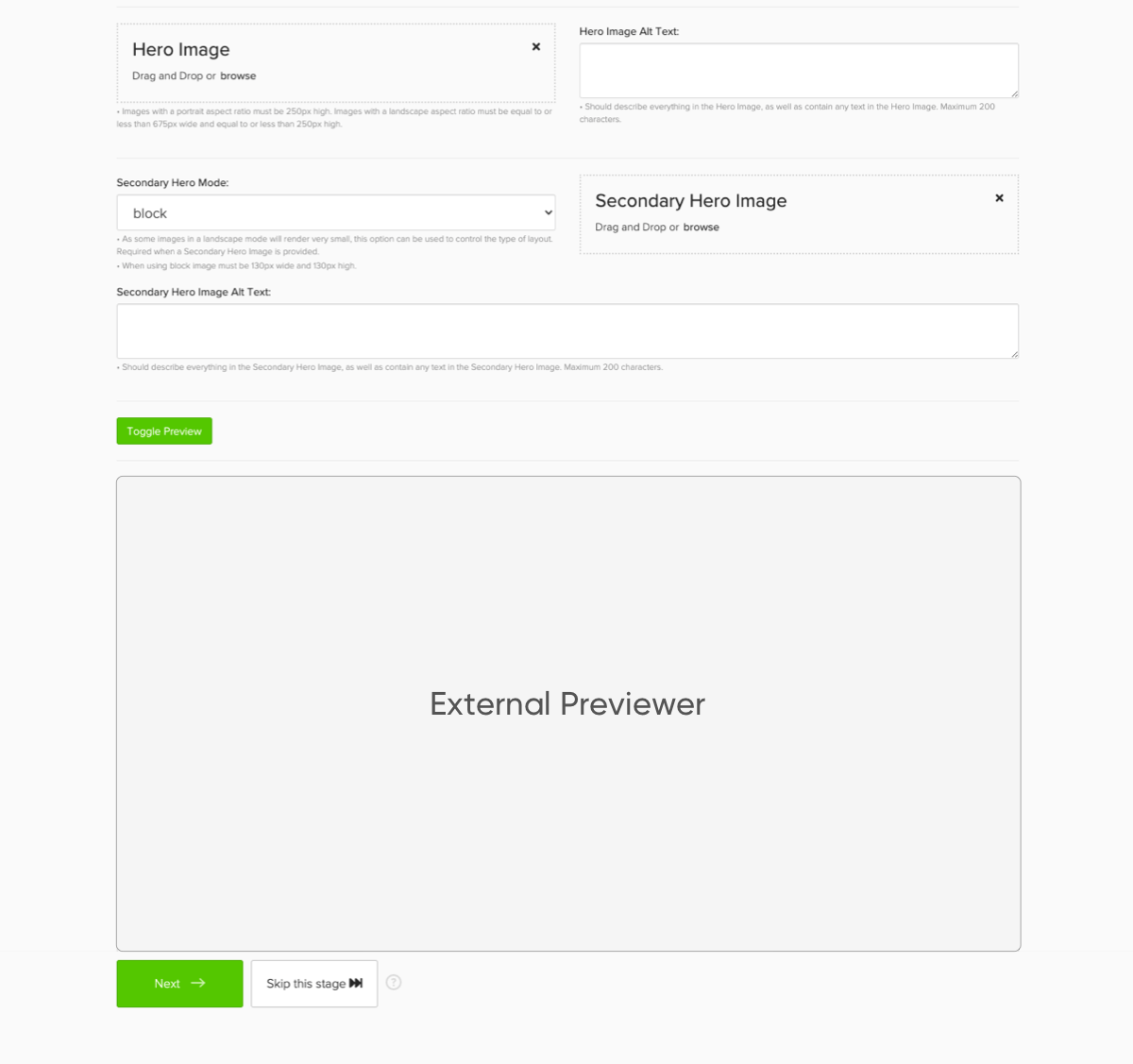
Imagen de vista previa externa
Cómo integrar la especificación de vista previa
Para mostrar contenido de nuestra plataforma en su previsualizador externo, aloje un previsualizador de banner aislado en una página independiente que sea de su propiedad y que usted gestione. Le sugerimos usar una URL como https://www.<retailer.com>/banner-preview/bannerx.
Especificación de OpenAPI
A continuación se muestra la especificación de OpenAPI 3.0.3 necesaria para implementar la vista previa del banner X:
openapi: "3.0.3"
info:
version: 0.0.2
title: BannerX Preview
description: |
Specification for BannerX preview to be implemented by retailer.
paths:
"/banner-preview/bannerx":
get:
summary: Render a preview of BannerX content
operationId: getBannerXPreview
tags:
- retailer
parameters:
- name: "contentStandardId"
in: query
description: Content Standard ID to use for rendering. Can be ignored for external previewers if only 1 content standard is available.
examples:
content-standard-id:
value: "bd59be89-b13f-440f-a57e-0e5a481bec8b"
summary: "example content standard ID"
required: true
schema:
type: string
- name: "slotId"
in: query
description: Slot ID defined within the content standard to use for rendering. Can be ignored for external previewers if only 1 slot is available.
examples:
slot-id:
value: "left_ribbon"
summary: "slot ID"
required: true
schema:
type: string
- name: "slotType"
in: query
description: Banner slot type to use for rendering. Can be ignored for external previewers if only 1 slot type is available.
examples:
double-tile-slot-type:
value: "DOUBLE_TILE"
summary: "banner slot type"
required: true
schema:
type: string
enum:
- UNDEFINED
- BANNER
- SINGLE_TILE
- DOUBLE_TILE
- name: "headingText"
in: query
description: Heading text to insert into the banner rendering.
examples:
banner-heading-text:
value: "Juicy apples!"
summary: "banner heading text"
required: true
schema:
type: string
maxLength: 254
- name: "bannerText"
in: query
description: |
Banner text to insert into the banner rendering. `<strong>`, `<i>` and `<sup>` tags are supported.
required: true
examples:
banner-text:
value: "Citrus banner text"
summary: "banner text"
schema:
type: string
maxLength: 110
- name: "bannerTextColour"
in: query
description: Banner text colour in RGB HEX format.
examples:
banner-text-color:
value: "#000000"
summary: "banner text colour"
required: false
schema:
type: string
- name: "ctaEnabled"
in: query
description: Flag to designate that CTA button should be rendered.
examples:
cta-enabled:
value: true
summary: "banner CTA enabled flag"
required: false
schema:
type: boolean
- name: "ctaLink"
in: query
description: |
Link for Call-To-Action element. Note: this may be a relative or absolute URL
depending on the configuration.
examples:
cta-link:
value: "https://www.retailer.com/promo/6ru0GM5"
summary: "banner CTA link"
required: false
schema:
type: string
maxLength: 100
- name: "backgroundColour"
in: query
description: Background colour of the rendered banner in RGB HEX format.
examples:
banner-background-color:
value: "#000000"
summary: "banner background colour"
required: false
schema:
type: string
- name: "backgroundImage"
in: query
description: Background image URL to render in the banner.
examples:
background-image-url:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "background image URL"
required: false
schema:
type: string
- name: "backgroundImagePosition"
in: query
description: Background image position.
examples:
background-image-position:
value: "TOP_ALIGNED"
summary: "background image position"
required: false
schema:
type: string
enum:
- UNDEFINED
- FILL
- REPEATING
- LEFT_ALIGNED
- RIGHT_ALIGNED
- TOP_ALIGNED
- BOTTOM_ALIGNED
- name: "secondaryBackgroundImage"
in: query
description: Secondary background image URL to render in the banner.
examples:
uat:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "secondary background image URL"
required: false
schema:
type: string
- name: "secondaryBackgroundImagePosition"
in: query
description: Secondary background image position.
examples:
uat:
value: "TOP_ALIGNED"
summary: "secondary background image position"
required: false
schema:
type: string
enum:
- UNDEFINED
- FILL
- REPEATING
- LEFT_ALIGNED
- RIGHT_ALIGNED
- TOP_ALIGNED
- BOTTOM_ALIGNED
- name: "heroImage"
in: query
description: Primary hero image URL.
examples:
primary-hero-image-url:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "primary hero image URL"
required: false
schema:
type: string
- name: "heroImageAltText"
in: query
description: Primary hero image alt text.
examples:
hero-image-alt-text:
value: "New flavour chips"
summary: "hero image alt text"
required: false
schema:
type: string
- name: "secondaryHeroImage"
in: query
description: Secondary hero image URL.
examples:
secondary-hero-image-url:
value: "https://cdn.flavedo.io/s/02c1440c-bad4-4cf8-a208-be910827e30a"
summary: "secondary hero image URL"
required: false
schema:
type: string
- name: "secondaryHeroImageAltText"
in: query
description: Secondary hero image alt text.
examples:
secondary-hero-image-alt-text:
value: "New flavour sauce"
summary: "secondary hero image alt text"
required: false
schema:
type: string
- name: "secondaryHeroMode"
in: query
description: Secondary hero image display mode.
examples:
secondary-hero-image-mode-block:
value: "BLOCK"
summary: "secondary hero image mode"
required: false
schema:
type: string
enum:
- UNDEFINED
- BLOCK
- LANDSCAPE
- name: "additionalFields"
in: query
description: |
Encoded list of key value pairs for additional data. Supported field types are:
- label: string value
- color: A hex color value (e.g. `#0a0a0a`)
- select: an enumerate list of strings
The fields are encoded using the following format:
`<key1>~<value1>_<key2>~<value2>`
Where:
- `~`: key and value separator
- `_`: key/value pair separator
The following characters are treated as reserved, and if they appear within either
the key or value they will be encoded using the value: `!<hex-code>`
<table>
<thead><td>Character</td><td>Encoded Value</td></thead>
<tr><td>-</td><td>!2D</td></tr>
<tr><td>.</td><td>!2E</td></tr>
<tr><td>_</td><td>!5F</td></tr>
<tr><td>~</td><td>!7E</td></tr>
</table>
The remainder special characters will be URL encoded.
For example. If we have the following field structure:
<table>
<thead><td>Key</td><td>Value</td></thead>
<tr><td>field-one</td><td>Has special chars: ".~_-"</td></tr>
<tr><td>field_two</td><td>#ffffff</td></tr>
</table>
This would be encoded in the `additionalFields` query parameter as:
`field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff`
schema:
type: string
examples:
simple:
value: key1~value1_key2~value2
summary: Simple key value pairs with no encoding
complex:
value: "field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff"
summary: Complex key value pairs with URL encoding and embedded reserved character escapes
- name: "gtins"
in: query
description: |
List of a subset of GTINs attached to the campaign.
Please note that this parameter is marked VOLATILE and may change or be deprecated in the future.
While we will inform prior to any changes to the API surface,
anyone relying on this parameter should be aware of it's volatility.
examples:
gtin-list:
value: ["7913494", "6815686"]
summary: "gtin list"
required: false
schema:
type: array
items:
type: string
style: form
explode: false
responses:
"200":
description: OK response
"400":
description: Bad request error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
"404":
description: Not found error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
"500":
description: Internal server error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
Los banners deben permanecer dentro de las capacidades de la respuesta de la API de Banner X.
Cuando un usuario carga la vista previa en la plataforma, se realiza una solicitud GET con un conjunto de parámetros definidos que se renderizan en la vista previa. Esto luego se enmarca dentro de la plataforma.
La solicitud será similar al ejemplo que aparece a continuación:
https://www.[YOUR_RETAILER_SITE]/bannerx?contentStandardId=bd59be89-b13f-440f-a57e-0e5a481bec8b&slotId=Search_in_grid_1&slotType=DoubleTile&headingText=Milk&bannerText=Milk&bannerTextColour=ecdfdf&backgroundColour=d55525&backgroundImagePosition=topaligned&secondaryBackgroundImagePosition=topaligned&heroImage=https%3A%2F%2Fstorage.googleapis.com%2Fcitrus-banner-images-pending-australia-southeast1%2Fstaging%2F74fc5966-8d8d-487e-b2a9-45f994957815&heroImageAltText=test&secondaryHeroImage=https%3A%2F%2Fstorage.googleapis.com%2Fcitrus-banner-images-pending-australia-southeast1%2Fstaging%2F2bfd0dcb-27d5-4469-a53d-c1681f675c6e&secondaryHeroImageAltText=test&secondaryHeroMode=landscape>ins=7459770>ins=59398>ins=7895365
Campos adicionales
El estándar de contenido admite additionalFields como un conjunto de pares de valores clave. Esto se codifica de forma personalizada en la cadena de consulta para la vista previa. Los tipos de campo admitidos son:
- label: valor de la cadena
- color: un valor de color hexadecimal (p. ej. #0a0a0a)
- select: una lista enumerada de cadenas de texto
Los campos se codifican utilizando el siguiente formato: <key1>~<value1>_<key2>~<value2>
Donde:
~: Separador de clave y valor_: Separador de pares clave/valor
Caracteres reservados
Los siguientes caracteres se consideran reservados y, si aparecen dentro de la clave o el valor, se codificarán utilizando el valor: !<hex-code>
| Carácter | Valor codificado |
|---|---|
| - | !2D |
| . | !2E |
| _ | !5F |
| ~ | !7E |
Los caracteres especiales restantes se codificarán en la URL. Por ejemplo, si tenemos la siguiente estructura de campos:
| Clave | Valor |
|---|---|
| field_one | Contiene caracteres especiales: ".~_-" |
| field_two | # ffffff |
Esto estaría codificado en el additionalFields parámetro de consulta como: additionalFields=field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff
